Ideal VR Training
Software Used:

Unity
Ideal Year one VR Training was a supplemental training app made by Groove Jones, for electrical engineering students. My role as Technical Artist involved UI and asset integration, scripting the step by step tutorial using a framework the developer for this project made, material look dev, and ensuring performance on the Oculus Quest.
Tool Shader

This shader needed to utilize PBR textures created by the art team, in addition to a few gameplay related effects showcased in the GIF above.
-
A fresnel pulse, to indicate a tool is selectable
-
An outline, to indicate a tool is being hovered over
-
A dissolve, which was used if users accidentally dropped tools they couldn't reach, to teleport them back to the toolbench.
The image below shows the material graph used for the effects.

Pulse Reveal Shader

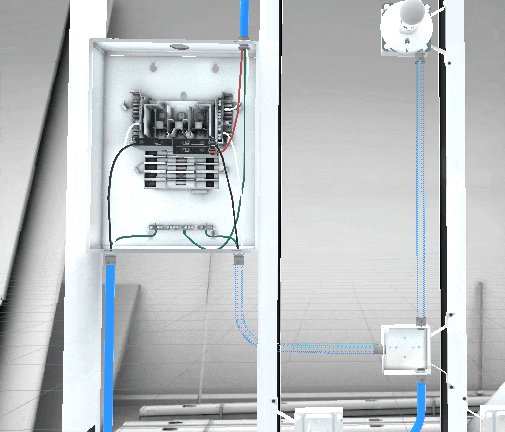
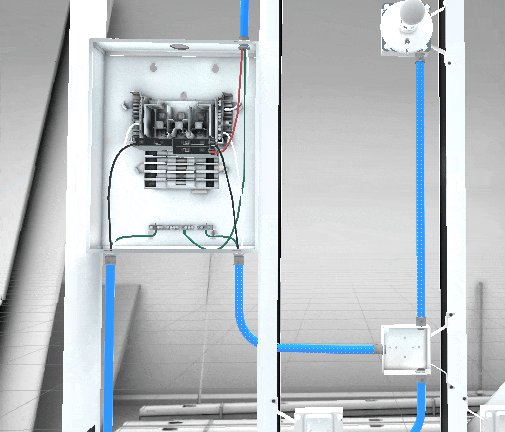
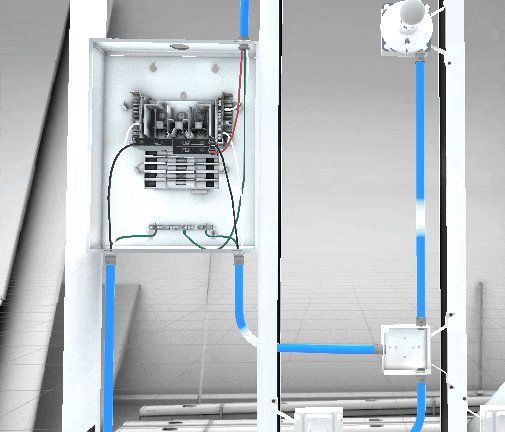
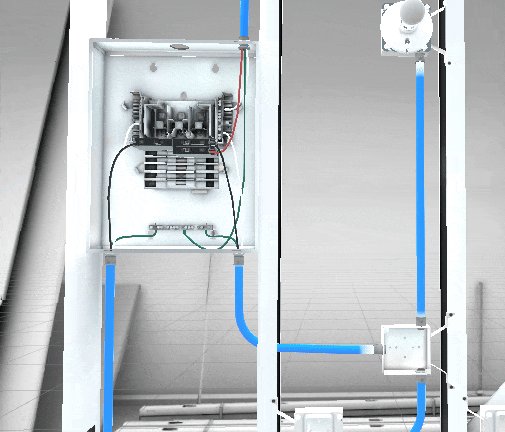
Gameplay required users to connect wire conduit parts in place. When the part was placed in a valid area, the finished conduit needed to animate on. The above gif illustrates the zone indication, reveal effect, and the pulse after revealing to visualize the directional flow of electricity.
Below is the material graph of the relevant nodes.

Environment Optimization
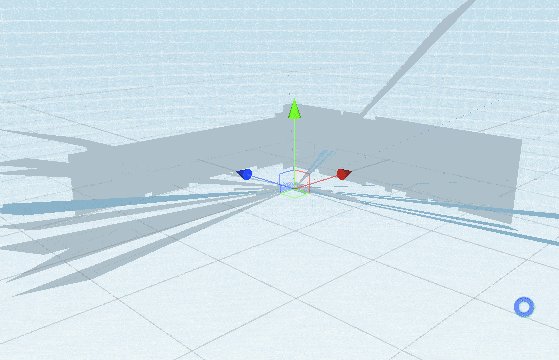
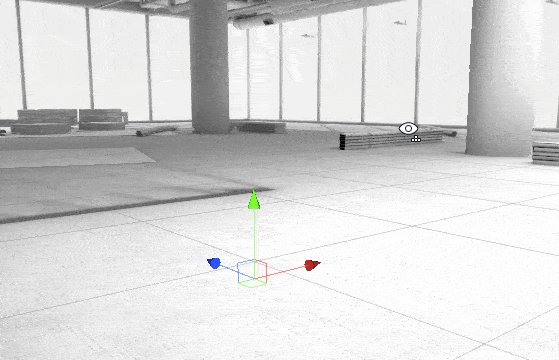
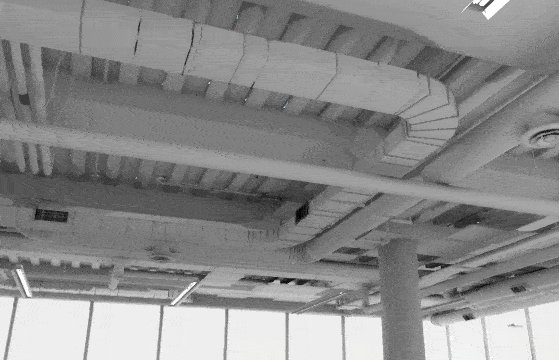
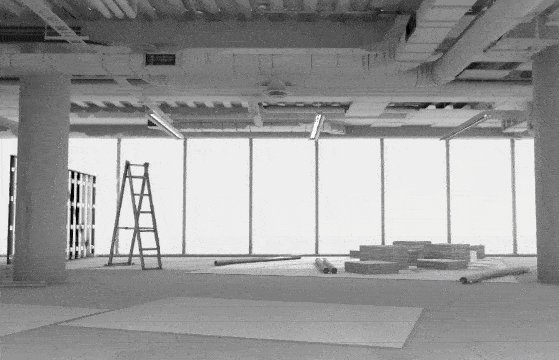
Since much of the budget was needed for the gameplay area, we needed a very optimal background environment. We used a tool called Google Seurat to render the environment. It allowed me to create a number of 360 panoramic shots inside of a walkable environment and construct a 3D mesh and single texture of that entire environment.
This allowed us to approximate a high poly environment of millions of tris and thousands of draw calls created in a separate unity map with only ~35k tris and one texture sample. It looks like an exploded mesh outside of the predetermined volume, but within it, it actually holds up quite nicely.